CoolWriteups Solved: Display Current Month And Year In SharePoint 2007 NewForm.aspx Using jQuery
Hello
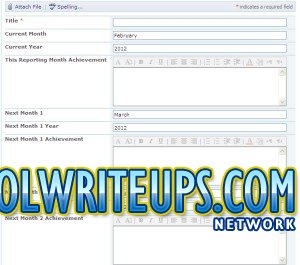
Recently I had a requirement to display the current month and year along with the next month and year as text values in a SharePoint 2007 list form, specifically the NewForm.aspx. There is no out of the box way of doing this, so the best way to approach this is to use the rich and abundant features provided by jQuery. Below is a screenshot of the end result.
If you are not familiar with JQuery then I suggest you take a look at http://www.jquery.com and read what JQuery can do for you.
So, let’s begin….
- Open the NewForm.aspx page of your custom list in a web browser such as Internet Explorer;
- Click Site Actions > Edit Page (If you don’t see the Edit Page option, in your address bar after the “?” add ToolPaneView=2&View=Shared);
- Add a Content Editor Web Part to the page, either above or below the existing web part;
- Click Modify Shared Web Part to the right of the new web part;
- Then click the Source Editor button to open the black editor and add the following code:
<code>
<script type=”text/javascript” src=”http://code.jquery.com/jquery-latest.js”></script>
<script type=”text/javascript”>
$(document).ready(function(){
var m_names = new Array(“January”, “February”, “March”,
“April”, “May”, “June”, “July”, “August”, “September”,
“October”, “November”, “December”);var d = new Date();
var curr_date = d.getDate();
var curr_month = d.getMonth();
var next_month1 = d.getMonth()+1;
var next_month2 = d.getMonth()+2;
var next_month3 = d.getMonth()+3;
var curr_year = d.getFullYear();
//var currentTime=new Date();
//var month=currentTime.getMonth()+1;$(‘#ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl01_ctl00_ctl00_ctl04_ctl00_ctl00_TextField’).val(m_names[curr_month]); //this month
$(‘#ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl04_ctl00_ctl00_ctl04_ctl00_ctl00_TextField’).val(m_names[next_month1]); //next month 1
$(‘#ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl02_ctl00_ctl00_ctl04_ctl00_ctl00_TextField’).val(curr_year); //current year
$(‘#ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl05_ctl00_ctl00_ctl04_ctl00_ctl00_TextField’).val(curr_year); //next year 1
$(‘#ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl08_ctl00_ctl00_ctl04_ctl00_ctl00_TextField’).val(curr_year); //next year 2
});
</script>
</code>
To find the ID (ctl00_m_g_b396cc2e_a45b_4062_8170_28b3e76064d0_ctl00_ctl04_ctl08_ctl00_ctl00_ctl04_ctl00_ctl00_TextField) of a particular text field, go back to the NewForm.aspx, right click anywhere in the browser window and click the View Source option. In your source code look for the ID of the textfield.
Save the code below and exit edit mode. You should be good to go.
We love your comments, questions or requests to further extend the code above, so feel free to write to us below.
Thanks and happy coding 🙂
Derek Halstead is a SharePoint consultant as well as the founder and principal of CertifiedSolutionsAustralia.com and CoolWriteups.com. He has 16 years of experience in the IT industry, with over ten years focused on Microsoft SharePoint. He can be reached by using the Contact Me link in the top menu.